Conducting a comprehensive SEO audit is essential to ensure your Framer website is optimized for search engines, enhancing visibility and driving organic traffic.
This step-by-step guide will help you evaluate and improve your site's SEO performance.
Analyze Site Structure and Navigation
A clean and logical site structure helps search engines crawl and index your pages while improving user experience.
What to do
- Ensure all key pages are accessible within three clicks from the homepage.
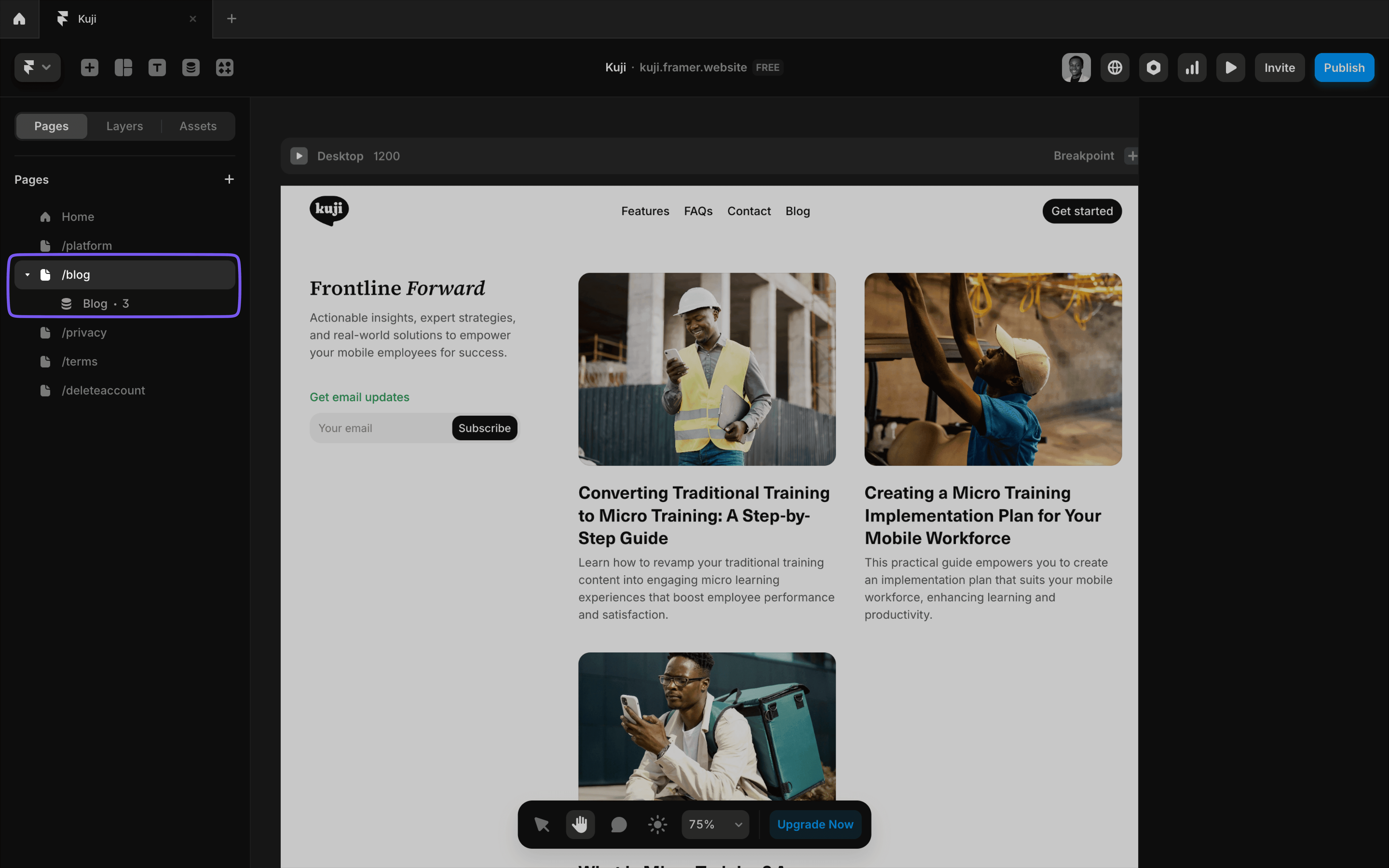
- Verify that all pages have a unique and easy-to-read URL structure (e.g. example.com/blog-post-title instead of example.com/page). For CMS pages, pay attention to the slug for each item.
- Group similar content under parent directories (e.g. example.com/shop/category/product-name). You can use folders on your Framer site to accomplish this.
- Avoid orphan pages by linking every page to at least one other page within the site. Add links between related content to improve crawlability and keep users engaged.
- Use a clear and consistent navigation menu across all pages.

Optimize Meta Titles and Descriptions
Meta titles and descriptions are vital for improving visibility and click-through rates from search engine results.
What to do
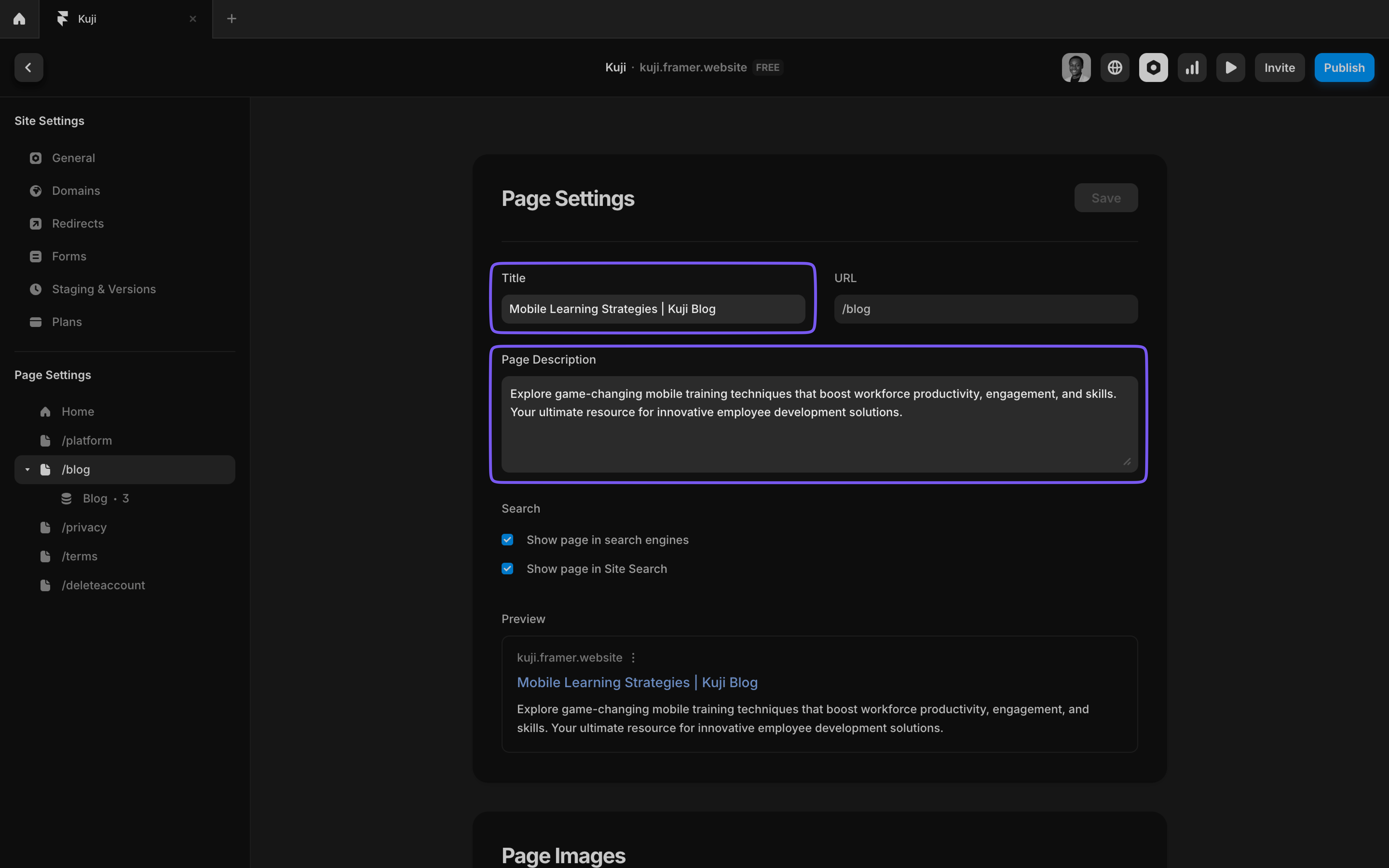
- Write a unique meta title for each page, under 60 characters, including a primary keyword.
- Create compelling meta descriptions (150–160 characters) that summarize the content and incorporate keywords.
- Use dynamic placeholders (e.g. {{Title}}) for CMS-generated pages to automate metadata creation.
- Avoid duplicate titles or descriptions across multiple pages. Also, ensure meta titles and descriptions are relevant to the content and provide value to users.

Implement Semantic HTML Tags
Semantic HTML enhances the readability and accessibility of your site for search engines and users.
What to do
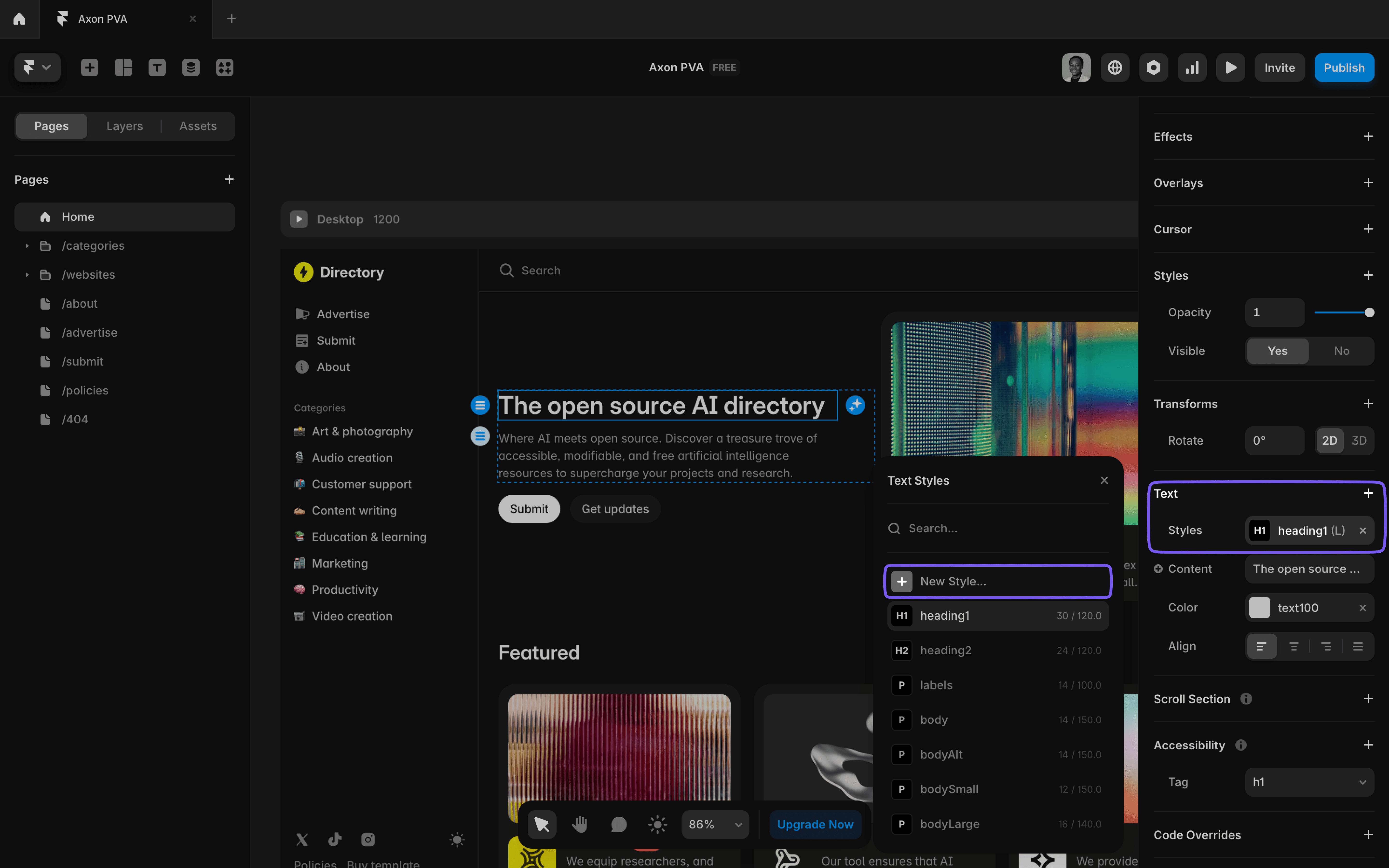
- Use one h1 tag per page for the main title, followed by h2 and h3 tags for subheadings.
- Ensure headings are keyword-optimized but natural and readable.
- Add descriptive alt text to all images to improve accessibility and indexing.
- Check that all interactive elements (e.g. buttons, forms) are appropriately labeled for accessibility.
- Ensure all text content is crawlable (e.g. avoid embedding text within images).

Enhance Page Load Speed
Fast-loading pages improve user experience and rankings.
What to do
- Test your site speed using Google PageSpeed Insights and address flagged issues.
- Although Framer automatically handles image compression, it can still be helpful to compress your images using tools like TinyPNG or ImageOptim before uploading to Framer. Use modern formats like WebP for optimal compression and speed.
- Minimize third-party scripts and heavy design elements.
- Limit the use of third-party widgets and scripts, such as social media embeds or chat plugins, to reduce load times.
Ensure Mobile-Friendliness
With mobile-first indexing, your site must perform well on mobile devices.
What to do
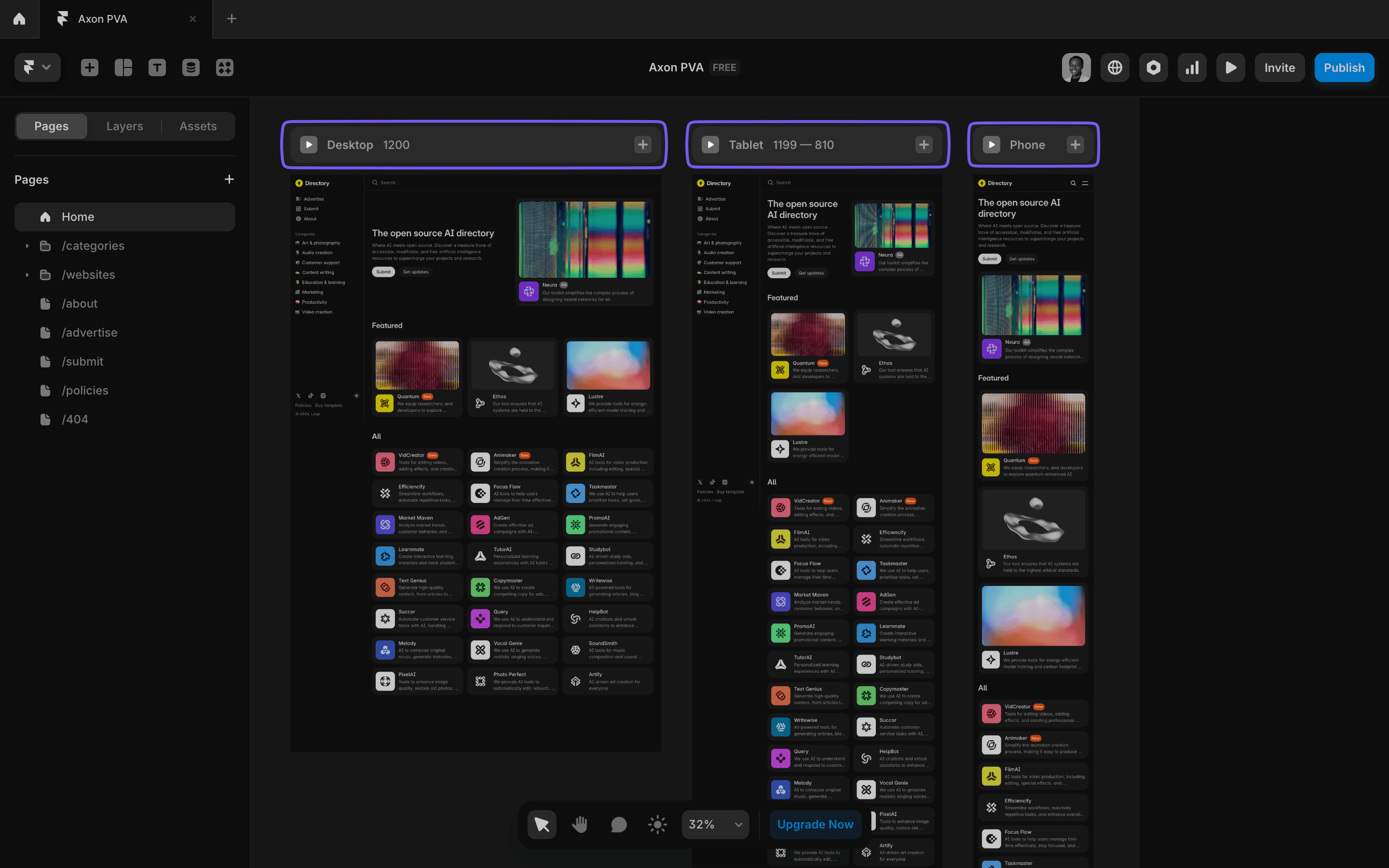
- Use Framer’s responsive design tools to ensure layouts adapt seamlessly to various screen sizes.
- Test your site on mobile devices using tools like Google's Mobile-Friendly Test.
- Check that font sizes are readable without zooming on smaller screens.
- Ensure touch targets (e.g. buttons) are large enough and spaced appropriately for touchscreens.
- Simplify navigation for mobile users, such as using collapsible menus.

Monitor Analytics and Performance
Regularly tracking your site’s metrics helps you identify areas for improvement.
What to do
- Set up Google Analytics to monitor traffic, user behavior, and conversions. You can also use the basic in-built analytics feature on Framer.
- Use Google Search Console to track indexing issues, crawl errors, and site performance.
- Regularly review bounce rates and average session durations to identify content issues.
- Check for slow-loading pages and address performance bottlenecks.
Optimizing your Framer website with this SEO audit checklist is a great step toward better rankings and increased organic traffic.
But remember, off-site factors like quality backlinks also play a critical role in boosting your site’s authority.
Pair these optimizations with a solid link-building strategy and regular performance tracking for long-term success.
Launch faster with premium Framer templates
Pick from our collection of sleek, professional Framer templates designed to get your startup online fast.
View all templatesKeep reading
Our blog answers the most common Framer questions with clear, step-by-step tutorials to help you succeed.
View more tutorialsJoin the weekly newsletter and get 25% off
Subscribe for free to the newsletter, get weekly Framer tutorials and insights—straight to your inbox.
Join 1,200+ subscribers. One email per week, unsubscribe anytime.